Headless Drupal is one of the more exciting trends in web development today and for good reason. The open source Drupal platform is used by millions of individuals and organizations to develop increasingly sophisticated and compelling digital experiences. Headless Drupal provides even more flexibility and freedom to create web, mobile, and digital content to engage customers and build brands.
But what is headless Drupal exactly, and what benefits does it offer organizations, digital teams, and marketers? Here’s a brief introduction with answers and more.
Understanding Drupal architectures
Drupal is a popular content management system (CMS) that powers some of the most recognizable websites and digital experiences. As an open source platform, Drupal is supported by a large community of 118,000 active developers and contributors who continually improve and extend the platform. Highly reliable, scalable, and secure, Drupal is used by millions of individuals and businesses to create digital experiences.
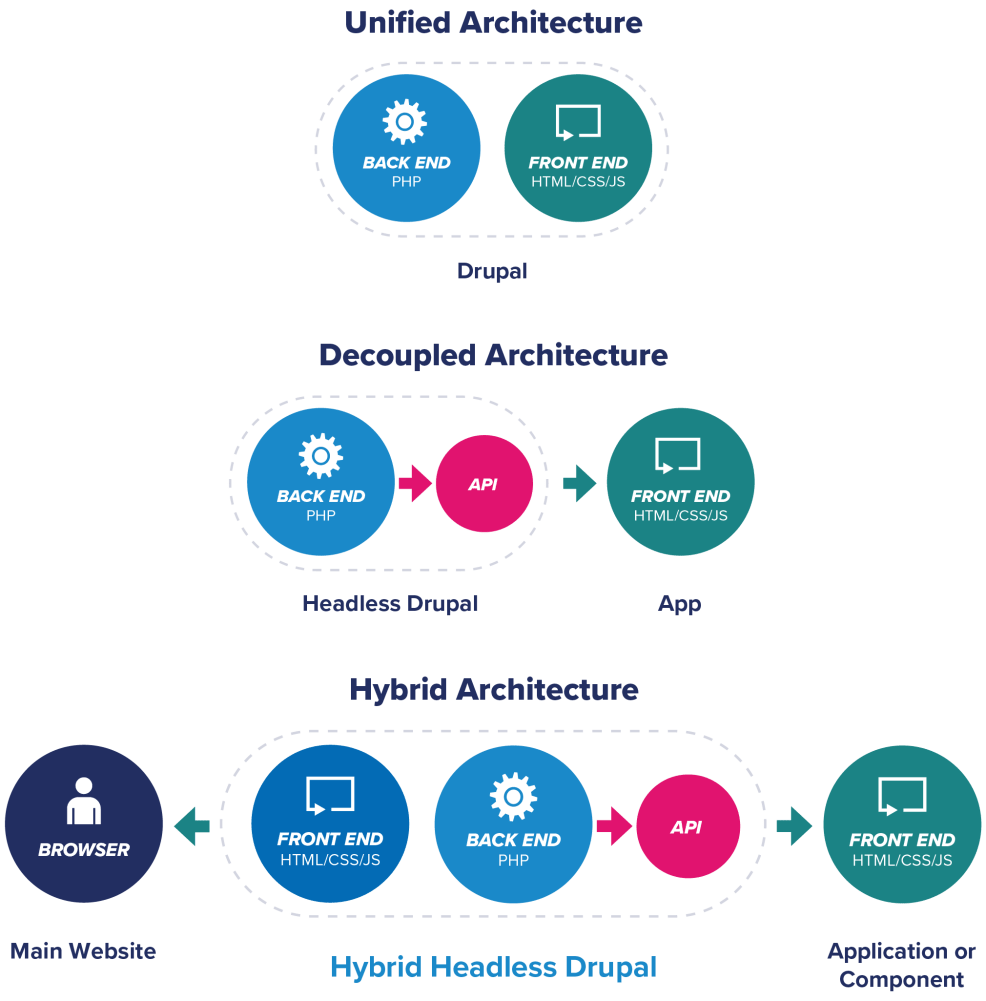
It consists of back-end systems that store, organize, and manage content and front-end tools that render content for viewing by or interaction with users. Unlike some traditional CMSs, Drupal is API-first and based on discrete, composable systems, so it can be used in different architectures or modes depending on your needs:
- Traditional/unified: In this framework, Drupal is responsible for both the front-end rendering and the back-end management of content. In a unified model, Drupal provides the back-end content management system and an HTML rendering engine (Twig) in a composable framework.
- Decoupled: Here, Drupal is headless and its back end acts as a content repository that stores and manages data to make it available via APIs to the front-end systems that a developer chooses for rendering the content. In this scenario, the headless Drupal repository and the decoupled application exchange data through standard HTTP methods. The application makes a request and passes parameters to the API. Then, headless Drupal returns the response, which is typically in JSON format.
- Hybrid: In this approach, the benefits of a unified Drupal system are combined with the advantages of a headless approach. Unlike a fully decoupled architecture, hybrid implementations insert a JavaScript framework into a Drupal site’s front end as decoupled components. This hybrid approach enables the front-end experience of JavaScript while editorial and technical teams can both continue to take advantage of valuable Drupal capabilities on the back end. So, parts of the site can be decoupled without needing to commit to either a unified or fully decoupled architecture.

What is headless Drupal?
A growing number of digital teams are turning to a decoupled architecture for more freedom when creating digital experiences across a broad range of channels. As mentioned above, the decoupled architecture separates, or decouples, the back end of the Drupal system that manages content from the front end (the head) that's responsible for presenting or displaying content. That relationship allows Drupal to expose content to other front-end systems, enabling digital teams to use the tools of their choice when rendering content across channels.
Advantages of headless Drupal
As with any headless content management system, the primary benefit of headless Drupal is the freedom it gives developers to choose the right front-end tools for any channel or device, while continuing to take advantage of Drupal’s power for the back end. Developers can rely on Drupal’s headless CMS to serve content to a broad variety of channels and devices, including:
- Websites
- Native mobile apps
- Internet of Things (IoT) devices
- Digital signage
- Virtual reality devices
- Smartwatches
- Chat platforms
- Customer relations management (CRM) systems
- Fitness trackers
- Conversational user interfaces (UIs) like Amazon Echo or Apple’s Siri
Using Drupal as a headless CMS gives developers additional benefits, including:
- An API-first approach that lets developers use a set of APIs for data consumption rather than building out an entire stack
- A single source of truth for content, eliminating confusion over multiple documents and versions by storing data in a central CMS repository, making content syndication easier with a “create once, publish everywhere” (COPE) approach that can serve content to any number of other channels and devices
- A streamlined development process where front- and back-end teams can work independently rather than being blocked by the work of other teams
- Easy resourcing to allow any technology developer to communicate with headless Drupal to build applications
- The freedom to design the the exact front-end experience that best meets users’ needs and expectations, built with the tools the developer deems necessary or preferential
Disadvantages of headless Drupal
With headless Drupal, when the entire front end is controlled by a decoupled application, technical teams can’t take advantage of the Drupal capabilities many users value. This strategy of fully decoupling negates Drupal capabilities, like in-place editing and display management. You’ll need to re-create and manage capabilities and features that Drupal provides in a unified model like URL routing, menu systems, content templating, image scaling, and content preview.
What about hybrid Drupal?
If you use Drupal today and are looking to transition to headless, or you’re looking to balance the marketing teams’ need to own the experience with developer teams’ bandwidth to implement advanced features, then hybrid Drupal may be the preferred approach.
With a hybrid architecture, the choice between unified or decoupled is no longer binary, but a spectrum of options and opportunities. Developers have the freedom of choice to use Drupal in the right mode needed for each particular use case – it can be used fully headless, unified, partially decoupled, or low code. This flexibility is one of the things that developers love most about Drupal.
Selecting the right Drupal architecture
To select the best architecture to meet your needs, you first need to consider your use cases or digital applications. If your priorities include a heavy reliance on delivery of content over APIs, real-time data or omnichannel support, headless Drupal should be seriously considered. However, if you’re building a website for a single channel that will be maintained by your marketing team, Drupal in its traditional, unified mode may be preferable for its relative ease of use and simplified architecture.
Despite the seemingly endless benefits of headless Drupal, be sure to you weigh the trade-offs. Ensure your partners and/or internal teams are prepared for the changes and can deliver the support needed to keep your applications running optimally. Make sure your team is ready to build applications differently, possibly with new development tools, languages, and approaches. Lastly, make sure you evaluate your platform approach based on the support of both your front-end and back-end teams.
Now that you’ve learned how to choose the right architecture for your current and future applications, find out how Drupal can support whichever approach you take. As a truly hybrid CMS with decoupled application support, Drupal is a powerful tool that you can use to create traditional, headless, decoupled, static, and low-code applications — all on the same platform.
Learn more about the different approaches to Drupal in our free e-book, Headless and Hybrid Drupal 101.

