Drupal 10.3: What You Need to Know

Collection :
One in eight enterprise websites run on Drupal, including organizations like Nasdaq, the U.S. Internal Revenue Service, IBM, and Pfizer that depend on the platform because of its renowned flexibility, scalability, and security.
As an open source project, Drupal regularly receives thousands of development contributions that ensure its innovations remain one step ahead of R&D shops for closed system software. Drupal’s latest update, Drupal 10.3, expands on the platform’s well-loved capabilities and continues to make it the content management system of choice for ambitious site builders. Let’s dive into some of the reasons we’re so excited about this release.
What’s new in Drupal 10.3?
Improved backend experience with the new Navigation module
Drupal 10.3 introduces a brand new experimental Navigation module that is a ground-up redesign of the classic toolbar. The new module enhances the user interface by incorporating a left-aligned, collapsible vertical sidebar that is more efficient for complex menus and can collapse to save space. It is also highly customizable with features like dark mode and density control, as well as the ability for site builders to create and place navigation blocks, which can be customized, reorganized, or removed through the user interface.
Workspaces module for staging content updates
Drupal 10.3 also makes the Workspaces module stable, allowing users to prepare and stage content updates all at once. This allows them to create copies of a live site and safely test content and configurations before deploying them live at any time. This is especially useful when publishing new content requires updates to multiple pages on the site at once, necessitating content review up front, or in situations when you may want to prepare variations of content ahead of a final result. For example, different versions of site content could be created for a sporting event and published after the final score is available.
New Recipes APIs supports composable site-building
While Drupal has had install profiles and distribution capabilities for a long time, these are only useful to start a site with. They also lock the site in and cannot be combined. Recipes are an answer to these limitations. They are automated site-building steps that can be combined and do not linger on the site after they’re applied. Drupal 10 still contains support for and is using install profiles for installation by default, but the built-in profiles have been broken out into component recipes, which will be the future of composable Drupal site-building.
New Access Policy API expands access control capabilities
From Drupal 10.3, the new Access Policy API supports the implementation of access granting and checking solutions that go beyond permissions and user roles. Other conditions and contexts may be taken into account, such as whether the user employed two-factor authentication or whether they reached an activity’s rate limit. Drupal's existing permissions and roles-based access control has been converted to the new API and custom or contributed projects can add more access policies.
Drupal 10 features we’ve grown to know and love
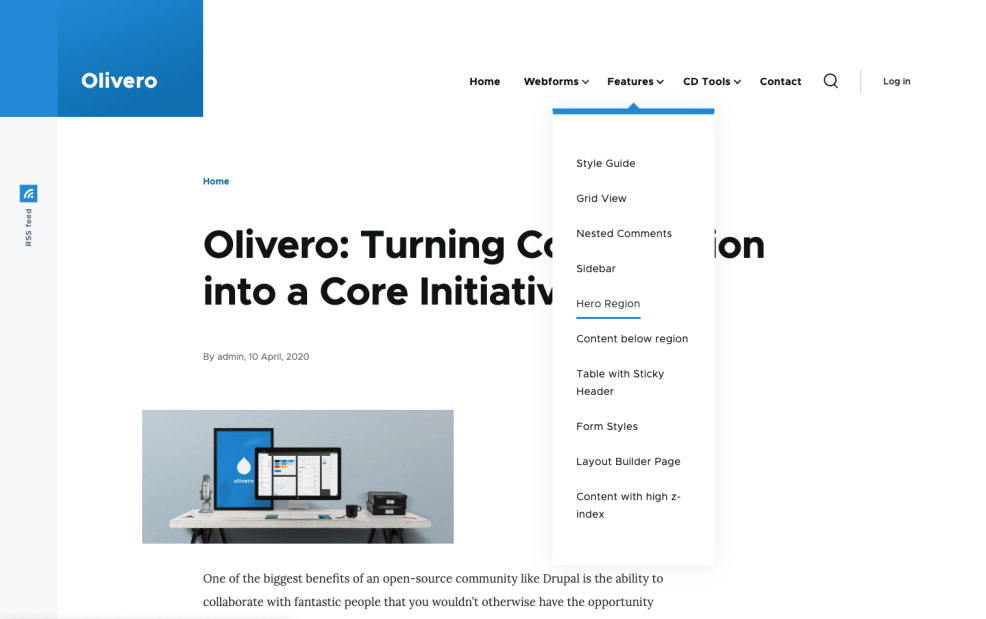
Olivero: a modern frontend theme
Beginning with Drupal 10.0, the sleek, modern Olivero theme replaced Bartik as the default frontend theme. This theme is gorgeous right out of the box.

Named after Rachel Olivero (1982–2019), a Drupal contributor, head of the organizational technology group at the National Federation of the Blind, and lauded accessibility expert, the Olivero theme boasts accessibility features and WCAG AA compliance that ensure Drupal works for everyone.
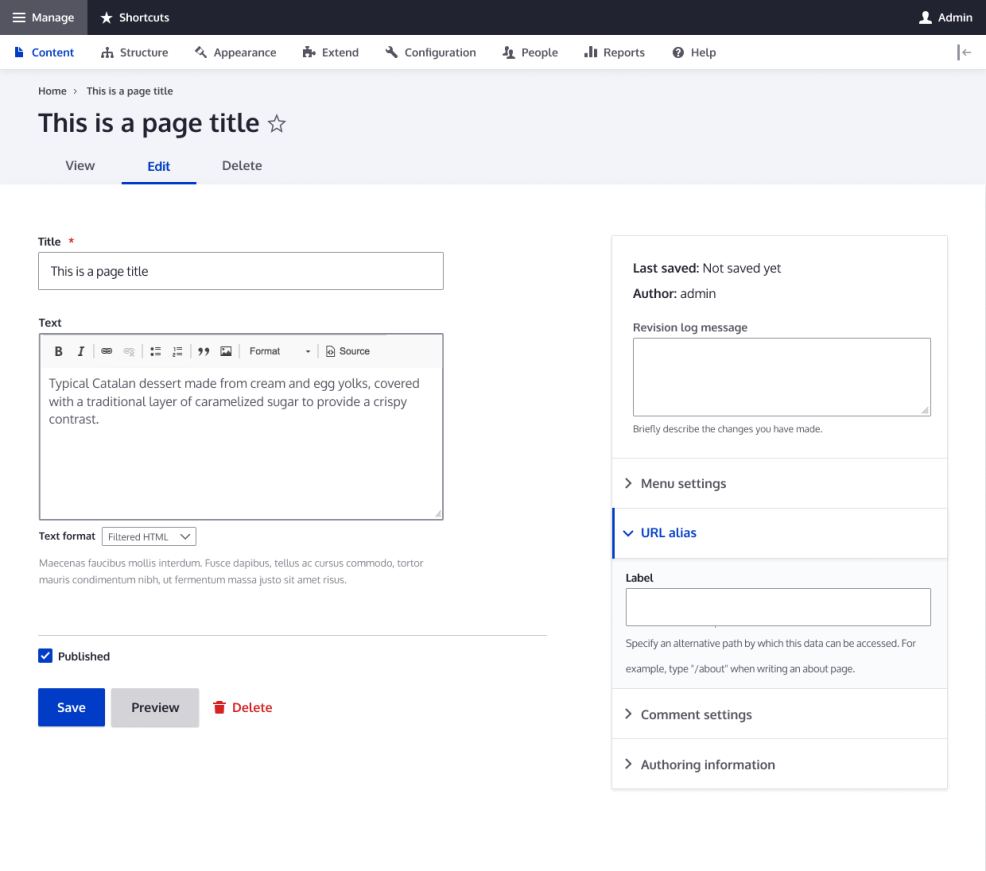
Modern backend that’s easier to customize
Drupal 10 comes with a new backend theme called Claro. A great deal of work went into color contrast and element unification in the various user interfaces of Drupal 10 core. Touch targets are bigger, and administrator tabs were moved based on user research and better accessibility. The look is fresh, making Drupal more inviting. In the past, the look didn’t match the underlying power of Drupal, making its infinitely flexible capabilities seem dated based on appearance alone. Claro gave it a refined look that invites people to discover Drupal’s power.
Other enhancements found in Drupal 10 include easier backend permission management, with quick filters to locate permissions that need to be adjusted, as well as a new Announcements Feed module added as a default to new Drupal installations to keep site administrators up to date on project news.
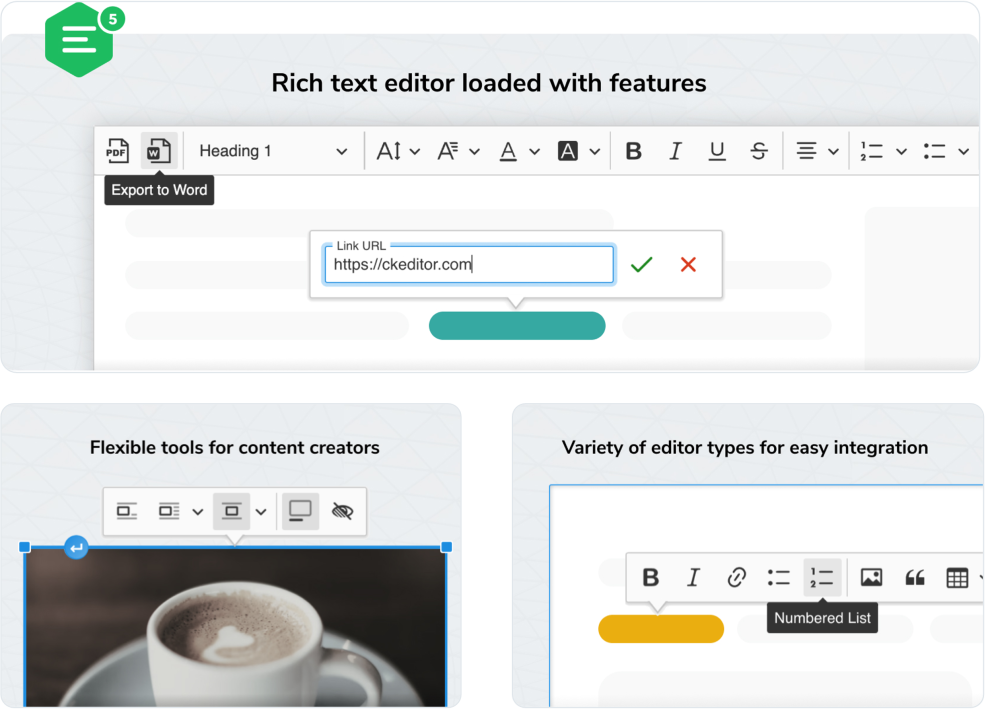
CKEditor 5 content editing experience
CKEditor 4 for Drupal reached its end of life alongside Drupal 9, so Drupal moved to CKEditor 5 in version 10. On the frontend, it’s a greatly refined content editing experience. For instance, you can now edit links and images in place versus having to open additional dialog boxes.

Another CKEditor 5 update we’re excited about is improvements to copy-pasting from Word Documents or Google Docs into the content editor, which removes markup copy-pasted from those programs. With Drupal 10.1, CKEditor added more improvements, including autoformatting, which lets you use shortcodes to quickly format content.
For an extra fee, you can access CKEditor 5 Premium Features, a contributed project with real-time collaborative editing and commenting features available, as well as Word and PDF exports. Take it out for a spin with a 30-day free trial.
Easier theme customization
Drupal themes aren’t often created from scratch; instead, they’re built atop base themes. Drupal 10 introduced Starterkits that let frontend developers copy a base theme for use as a starting point for building a new theme rather than extending the base theme at runtime.
The new Single Directory Components feature bundles template, style, and JavaScript files together for components. Twig template debugging and render caching settings are available on an easy-to-use admin page. Finally, Twig filters were added to simplify markup manipulation in field templates.
Decoupled navigation
Drupal 10.1 made managing navigation between content elements in a decoupled scenario easier. New dedicated endpoints using the Linkset standard to enable JavaScript frontends to consume configurable menus from Drupal. Now, frontend developers don’t need to hard-code navigation, meaning even non-developers can manage application menus without writing any code. Drupal 10.2 improved menu creation further by enabling users to add child menu items directly and more easily, while 10.3 simplified menu item editing to help focus users on the key elements.

Flexible block and content management
Creating consistent content models is easier with the revamped user interface for reusing existing fields and making field creation easier by combining several settings forms into one. The content editing experience is streamlined with text fields that can enforce specific text formats. Additionally, a unified entity revision editing experience makes it easier to manage prior versions of content, whether it’s in content blocks, nodes, or other entity types.
Speaking of blocks, from Drupal 10.1, you can create custom blocks directly in the Structure section of the admin interface and, from 10.2, show/hide blocks on pages based on response status (success, access denied, or not found). Revisions to block content can be easily reviewed and rolled back (if necessary), thanks to more granular permissions.
Drupal 10.2 introduced filename sanitization and transliteration settings out of the box for file uploads. This includes whitespace replacement and lowercasing options. Media entities also receive support for revision editing, and the default image styles installed by Drupal core now use WebP, reducing image sizes by 25–34%.
Enhanced page loading
The user experience is improved with better page-loading capabilities. BigPipe reduces page load times by populating the main content of a page first while auxiliary content, like sidebars, is still being generated. It also now supports interface previews for delayed content, which reduces page reflows and streamlines the user experience. Additional features available as of Drupal 10.2 make the initial page load faster, including the ability to lazy load responsive images and configure oEmbed content to be lazy loaded.
Streamlined core
To focus Drupal 10 on the core experience, as well as to allow the community to more freely improve some modules and themes, the following components were moved from Drupal Core to contributed projects. They’re still available but are maintained separately.
Modules Moved | Themes Moved |
Aggregator | Bartik |
CKEditor 4 | Classy |
Color | Seven |
HAL | Stable |
Quickedit | |
RDF |
Continuously improved developer experience
Updates to Drupal 10 make developers’ lives easier as well. Notable changes include:
- The introduction of a Deprecation Helper that helps developers write code compatible with multiple major Drupal versions.
- PHP Fiber support in the BigPipe module and the Renderer is useful for developing faster page generation with asynchronous operations. The API of configuration forms is directly compatible with configuration validation to make it easier to write consistently validated forms. Native PHP attributes were also adopted for plugin annotations while keeping Doctrine annotation support.
Upgrading to Drupal 10.3
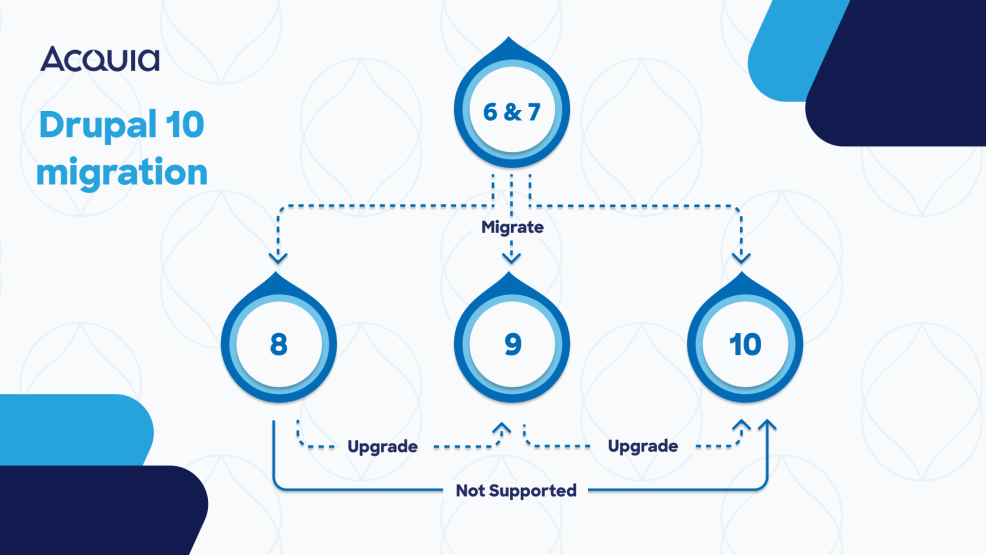
For those of you installing Drupal 10.3 for the first time, you're golden; for others, the new release may require a site migration or an upgrade. Below are tips and tools to help. First, here’s a diagram of your migration or upgrade path based on where you’re starting from.

So, if you're upgrading from:
- Drupal 7, you’ll need a full site migration to Drupal 10.3. Acquia open sourced the Acquia Migrate Accelerate tool to migrate from Drupal 7, which greatly simplifies your process. Now anyone can use it locally to speed up their migration significantly.
- Drupal 8, remember that this version reached its end of life on November 2, 2021. Because of how the major upgrade paths are built, there’s no direct upgrade path to Drupal 10.3. You’ll need to first upgrade to Drupal 9, then follow the steps in the next section.
- Drupal 9 reached its end of life on November 1, 2023, so Drupal 9 users are strongly encouraged to update to Drupal 10 as soon as possible.Fortunately, the process is straightforward:
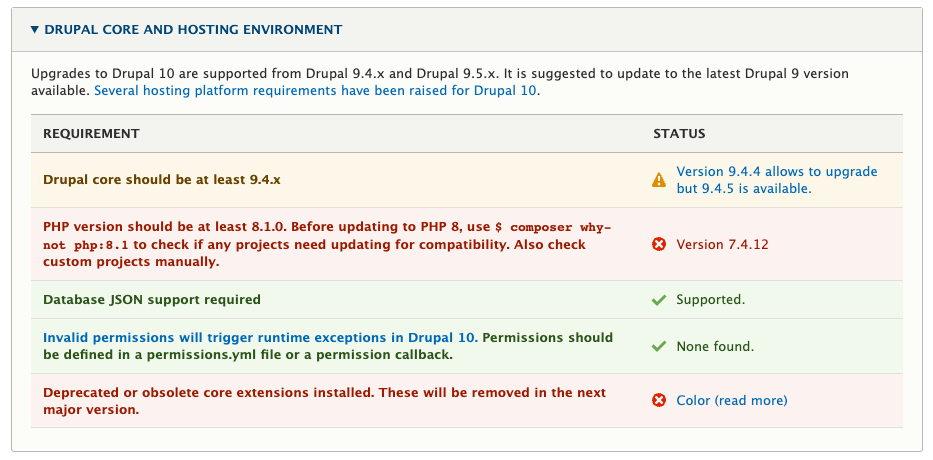
- Step 1: Install the Upgrade Status Module and enable it. It’ll run an environment readiness check that will note everything you need to do before moving to Drupal 10 and give you a checklist directly in the UI.
- Step 2: Follow the upgrade instructions and update your modules as needed. For your custom code, run Drupal Rector to automatically fix most incompatibilities. For identified issues that can’t be addressed automatically, follow the documentation to fix them manually.
- Step 3: Finally, update Drupal core to Drupal 10.

Check out the Acquia Developer Portal for additional information and resources pertaining to previous Drupal versions’ ends of life:
Acquia and Drupal: The perfect match
Acquia is the world’s foremost contributor to Drupal, and we’re here to help make your solution work as smoothly as possible. Whether you’re a Drupal noob or a seasoned veteran, Acquia’s got you covered. Learn more about the Acquia and Drupal 10.3 dynamic duo in the Ultimate Guide to Drupal 10.



