Site Studio
Change how you build and update digital experiences with the only low-code tool for a DXP.




Experience Management
Site Studio is a low-code site builder that provides developers with the ability to build reusable components to enable business users to assemble pages and create content without code, accelerating time to market while remaining brand compliant. Anyone in your organization can easily build and update sites.
Simplify Digital Experience Creation

Create Composable Digital Experiences
Leverage reusable components to build digital experiences that boost conversions at every stage of the customer lifecycle.

Build and Update Pages Quickly
Build pages that support campaigns, events, and launches using drag-and-drop tools. Simplify content editing by enabling users to make their own page edits and view content through their customers’ eyes.

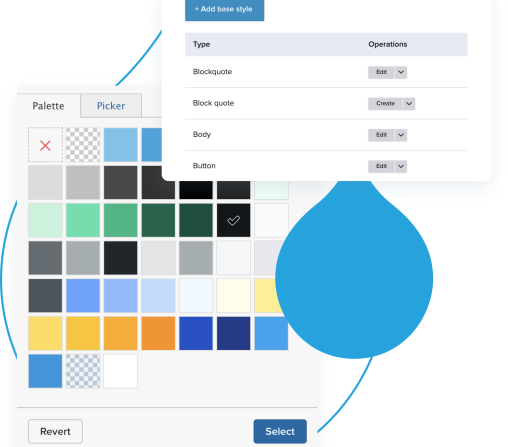
Enforce Brand Guidelines
Keep your brand consistent by defining colors, fonts, and styles at the component level — applicable across all future pages.

FedRAMP Authorized
Provides federal agencies the benefits of low-code site building with the confidence to meet the strictest security and compliance demands.
Acquia Named a Leader in Digital Experience by G2

Something for Devs, Something for Marketers
Developer Features

Component Builder
Create component layouts and functions for your content authors.

Content Template Builder
Create templates for your structured content and view them in the content section of your Master Template.

Master Template Builder
Create boilerplate templates for your website's header, footer, and navigation systems. Build multiple for different boilerplates in different places.

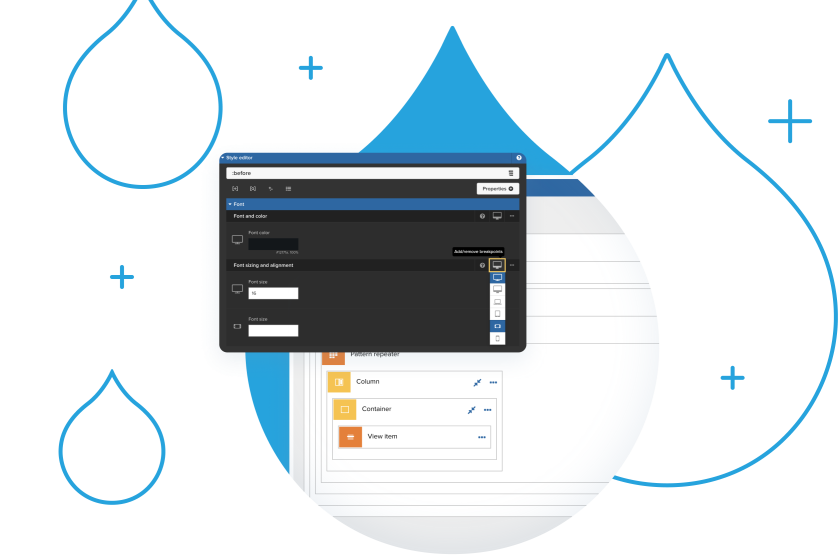
Style Guide Manager
Build theme-specific overrides for your website's appearance. Style guides allow Drupal multisite websites to have different styles per site.

Sync Package Manager
Package templates, components, styles, and configurations to deploy from development to production or export and import elements across different sites.

Custom Components
Create custom components to meet more granular website requirements. Once built, use them anywhere from your component library.
Marketer Features

Content Authoring
Leverage Site Studio’s no-code, drag-and-drop content authoring and page assembly user interfaces to create rich pages in a production environment.

Visual Page Builder
Create rich, component-based pages directly in the front end of your website with a fully WYSIWYG, drag-and-drop page builder.

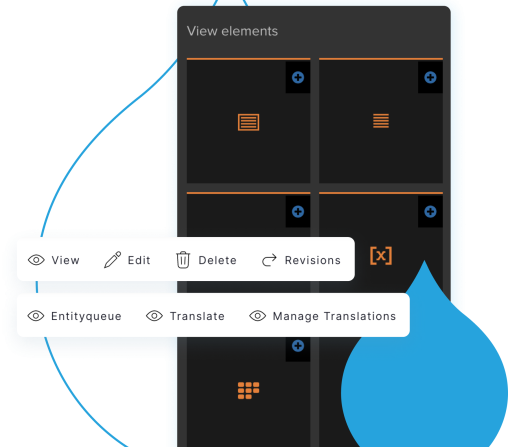
Layout Canvas
Create component-based pages from the back end and see an abstracted, structural view of the components on your page.

Component Library
Access a library of components to create rich, component-based pages. Or import one of Site Studio’s UI Kits of 50+ common components.

Component Content
Save components as reusable content pieces to use across multiple pages. Update a content component centrally and populate changes across all pages.

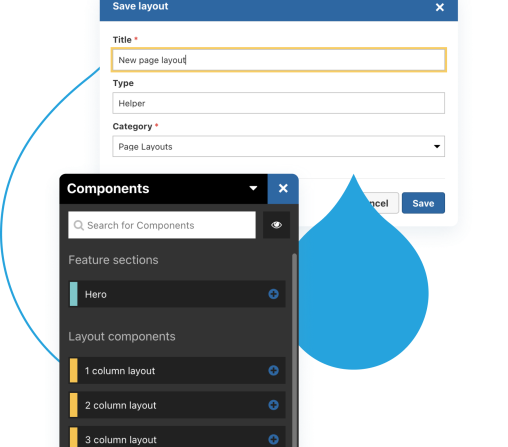
Helper Library
Save layout compositions as reusable helpers to speed up page creation. Save any component or group as a helper to view in your helper library.
Build Meaningful Websites

400%
productivity increase
80%
cost reduction
75%
reduction in time to market
Try Site Studio: Play in the Sandbox
Ready to see the power of low-code in action? Your personal Site Studio sandbox is a fully configured environment where you can get hands-on experience with our intuitive digital experience creation tools. We've pre-loaded it with sample components and templates so you can immediately start building, editing, and exploring. Discover for yourself how easy it is to go from concept to creation and empower your entire team to build amazing, on-brand experiences—no coding required.
- Experience the Visual Page Builder
Get immediate access to our WYSIWYG, drag-and-drop page builder. Assemble beautiful, responsive pages in minutes by arranging pre-built components on the canvas and seeing your changes update in real-time. - Explore a Rich Component Library
Your sandbox comes packed with a versatile library of professionally designed components. Test drive everything from hero banners and card grids to forms and accordions to see how reusable elements accelerate your build process. - Make On-the-Fly Content Edits
Click directly on any text or image to make edits without leaving the page. Discover how Site Studio empowers marketers and content authors to update campaigns and make revisions independently, freeing up developer time. - Start with Pre-built Templates
To help you get started, we've included several page templates that showcase best practices. Use them as a starting point to customize, deconstruct, and learn the fundamentals of building with Site Studio.