Qu'est-ce que Drupal headless ?

Collection :
Drupal headless est aujourd'hui l'une des tendances les plus passionnantes du développement web. La plateforme open source Drupal est utilisée par des millions de personnes et d'organisations pour développer des expériences digitales de plus en plus sophistiquées et convaincantes. Drupal headless offre encore plus de flexibilité et de liberté pour créer du contenu web, mobile et digital favorisant ainsi l'engagement des clients et le développement de la marque.
Qu'est-ce que Drupal headless et quels avantages offre-t-il aux organisations, aux équipes digitales et aux marketeurs ? Voici une brève introduction avec quelques réponses, et bien plus.
Comprendre les architectures Drupal
Drupal est un système de gestion de contenu (CMS) largement utilisé qui alimente certains des sites web et des expériences digitales les plus réputées. Plateforme open source, Drupal est soutenu par une vaste communauté de 118 000 développeurs et contributeurs actifs qui l'améliorent et l'étendent continuellement. Extrêmement fiable, évolutif et sécurisé, Drupal est utilisé par des millions de personnes et d'entreprises pour créer des expériences digitales.
Drupal se compose de systèmes back-end qui stockent, organisent et gèrent le contenu et d'outils front-end qui restituent le contenu pour affichage ou interaction avec les utilisateurs. Contrairement à certains CMS traditionnels, Drupal est API-first et basé sur des systèmes composables. II peut donc être utilisé avec différentes architectures ou différents modes, selon les besoins.
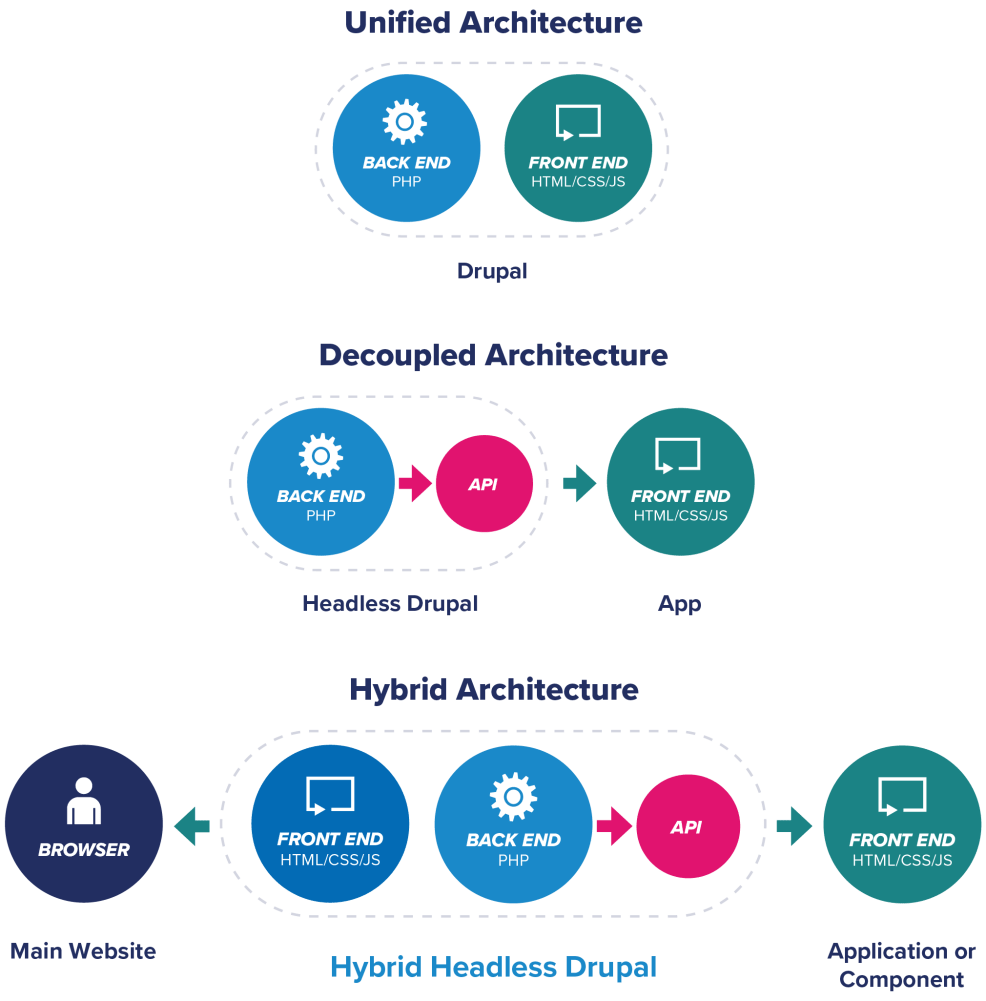
- Traditionnel/unifié : Dans ce framework, Drupal gère à la fois le rendu en front-end et la gestion back-end du contenu. Dans un modèle unifié, Drupal fournit le système de gestion de contenu en back-end et un moteur de rendu HTML (Twig) dans un framework composable.
- Découplé : Ici, Drupal est headless et son back-end sert de référentiel de contenu. Ce référentiel stocke et gère les données pour les mettre, via des API, à la disposition des systèmes front-end choisis par le développeur pour le rendu du contenu. Dans ce scénario, le référentiel Drupal headless et l'application découplée échangent des données via des méthodes HTTP standard. L'application émet une requête et transmet des paramètres à l'API. Le CMS Drupal headless envoie ensuite la réponse, qui est généralement au format JSON.
- Hybride : Dans cette approche, les avantages d'un système Drupal unifié sont combinés aux avantages du headless. Contrairement aux architectures entièrement découplées, les implémentations hybrides insèrent un framework JavaScript dans le front-end d'un site Drupal, sous forme de composant découplé. Cette approche hybride permet une expérience front-end JavaScript tandis que les équipes technique et de création de contenu peuvent continuer à tirer parti des fonctionnalités de Drupal en back-end. Des parties du site peuvent être découplées, sans pour autant s'engager dans une architecture unifiée ou entièrement découplée.

Qu'est-ce que Drupal headless ?
Un nombre croissant d'équipes digitales adoptent l'architecture découplée afin de disposer de davantage de liberté pour la création d'expériences digitales sur un large éventail de canaux. Comme mentionné précédemment, l'architecture découplée sépare, ou découple, le back-end du CMS Drupal, (qui gère le contenu) du front-end (qui gère la présentation et l'affichage du contenu). Cette relation permet à Drupal de présenter le contenu sur d'autres systèmes front-end. Les équipes digitales peuvent utiliser les outils de leur choix pour afficher le contenu sur de multiples canaux.
Avantages de Drupal headless
Comme tout système de gestion de contenu headless, le principal avantage de Drupal headless est la liberté qu'il apporte aux développeurs. Ils peuvent choisir les outils front-end appropriés pour chaque canal ou appareil, tout en continuant à profiter de la puissance de Drupal en back-end. Les développeurs peuvent s'appuyer sur le CMS headless de Drupal pour diffuser du contenu sur une grande variété de canaux et d'appareils, notamment :
- Sites web
- Applications mobiles natives
- Appareils IoT
- Affichage dynamique
- Dispositifs de réalité virtuelle
- Montres connectées
- Plateformes de chat
- Systèmes CRM
- Traqueurs d'activité
- Interfaces conversationnelles telles qu'Amazon Echo ou Siri d'Apple
L'utilisation de Drupal en tant que CMS headless offre aux développeurs des avantages supplémentaires :
- Une approche API-first qui permet d'utiliser un ensemble d'API pour la consommation des données au lieu de construire une pile complète.
- Une source unique de vérité pour le contenu éliminant toute confusion entre les différentes versions d'un document en stockant les données dans un CMS central. La syndication de contenu est plus simple grâce à une approche de type « créer une fois, publier partout » (COPE) qui permet de diffuser du contenu vers un nombre illimité de canaux et d'appareils.
- Un processus de développement rationalisé permet aux équipes front-end et back-end de travailler de manière indépendante.
- Des ressources facilement disponibles permettent à tout développeur de communiquer avec le CMS Drupal headless afin de créer des applications.
- Liberté de concevoir l'expérience front-end exacte qui répondra le mieux aux besoins et aux attentes des utilisateurs. Le développeur construit cette expérience avec les outils de son choix ou ceux qu'il juge nécessaires.
Les inconvénients de Drupal headless
Avec Drupal headless, lorsque la totalité du front-end est contrôlé par une application découplée, les équipes techniques ne peuvent pas tirer parti des fonctionnalités Drupal appréciées par de nombreux utilisateurs. Cette stratégie de découplage total annule les fonctionnalités de Drupal, telles que la modification sur place et la gestion de l'affichage. Vous devrez recréer et gérer les capacités et les fonctionnalités fournies par Drupal dans un modèle unifié. C'est le cas, par exemple pour le routage d'URL, les systèmes de menus, la modélisation de contenu, la mise à l'échelle des images et la prévisualisation du contenu.
Et Drupal hybride ?
Vous utilisez Drupal et cherchez à passer au headless ? Ou bien vous souhaitez assurer un équilibre entre le besoin des équipes marketing de s'approprier l'expérience et le besoin de bande passante des équipes de développement pour la mise en œuvre de fonctions avancées ? Drupal hybride pourrait être l'approche à privilégier.
Une architecture hybride offre tout un éventail d'options et d'opportunités. Il n'est plus nécessaire de choisir entre unifié ou découplé. Les développeurs peuvent utiliser Drupal selon le mode adapté à chaque cas d'usage. Il peut s'agir d'un mode totalement headless, unifié, partiellement découplé ou low-code. Cette flexibilité est l'une des caractéristiques que les développeurs apprécient le plus à propos de Drupal.
Choisir la bonne architecture Drupal
Pour sélectionner la meilleure architecture, celle qui répondra à vos besoins, vous devez d'abord examiner vos cas d'usage ou vos applications digitales. Si vos priorités impliquent la diffusion de contenu via des API, des données en temps réel ou un support omnicanal, Drupal headless devrait être très sérieusement envisagé. Par contre, si vous créez un site web pour un seul canal, qui sera maintenu par l'équipe marketing, Drupal en mode traditionnel et unifié pourrait être préférable. Sa relative facilité d'utilisation et son architecture simplifiée justifient cette approche.
En dépit des avantages apparemment innombrables de Drupal headless, veillez à tenir compte des concessions nécessaires. Vos partenaires et/ou équipes internes doivent être préparés aux changements et en mesure de fournir le support nécessaire pour assurer le fonctionnement optimal de vos applications. Votre équipe doit être prête à créer des applications différemment, sans doute avec de nouveaux outils, langages et approches de développement. Enfin, évaluez votre approche de plateforme en fonction du support dont ont besoin vos équipes front-end et back-end.
Vous savez maintenant quelle est la bonne architecture pour vos applications actuelles et futures. Découvrez comment Acquia CMS peut assurer le support de votre approche, quelle qu'elle soit. CMS véritablement hybride, avec support des applications découplées, Acquia CMS est un outil puissant que vous pouvez utiliser pour créer des applications traditionnelles, headless, découplées, statiques et low-code, le tout sur une même plateforme.
Découvrez-en plus sur les différentes approches possibles dans notre e-book gratuit, Drupal headless et hybride : les bases.

