Drupal 10.2: 知っておくべきこと

Collection :
企業サイトの8つに1つは Drupal で運営されており、Drupal の機能強化は必要不可欠です。ナスダック、米国内国歳入庁、IBM、ファイザーなどのサイトは、このソフトウェアの継続的な改善に依存しています。Drupal の安全性の高い拡張性は、会社の規模に関係なく、デジタルエクスペリエンスを追求する企業にとって、コンテンツ管理システムとして Drupal を選択する重要な要素となっています。
Drupal の最新アップデートである Drupal 10.2は、このプラットフォームの愛され続けてきた機能を拡張し、サイト構築者にとって魅力的なソリューションでありたいと考えています。私たちはこのリリースに非常にワクワクしています。その理由については後ほど詳しく説明しますが、最も重要なことは、コミュニティに貢献し、その成長を支え続けられることを嬉しく思っているということです。
Drupal 10.2: Drupal 9 と比較して何が変わったのか
オープンソースプロジェクトである Drupal は、定期的に何千もの開発協力を受けており、そのイノベーションはクローズドシステムソフトウェアの R&D よりも一歩進んでいます。Drupal 10をベースに、Drupal 10.2にできることをご紹介します。
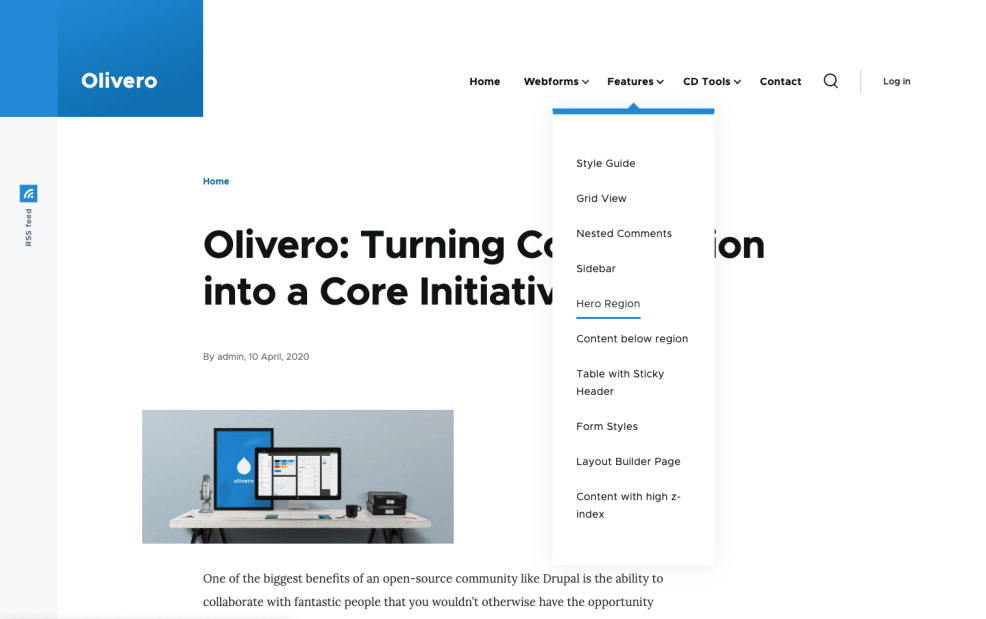
Olivero フロントエンド
洗練されたモダンなテーマ Olivero は、デフォルトのフロントエンドのテーマとして Bartik に取って代わりました。このテーマは使い始めからとても美しいデザインになっています。

Olivero テーマは、Drupal の貢献者や全米盲人連盟の組織技術グループの責任者であり、高い評価を受けているアクセシビリティの専門家のレイチェル・オリベロ(1982年-2019年)にちなんで名付けられました。このテーマには、Drupal 10.2がすべての人に使いやすいようにアクセシビリティの機能やWCAG AA 準拠が備わっています。
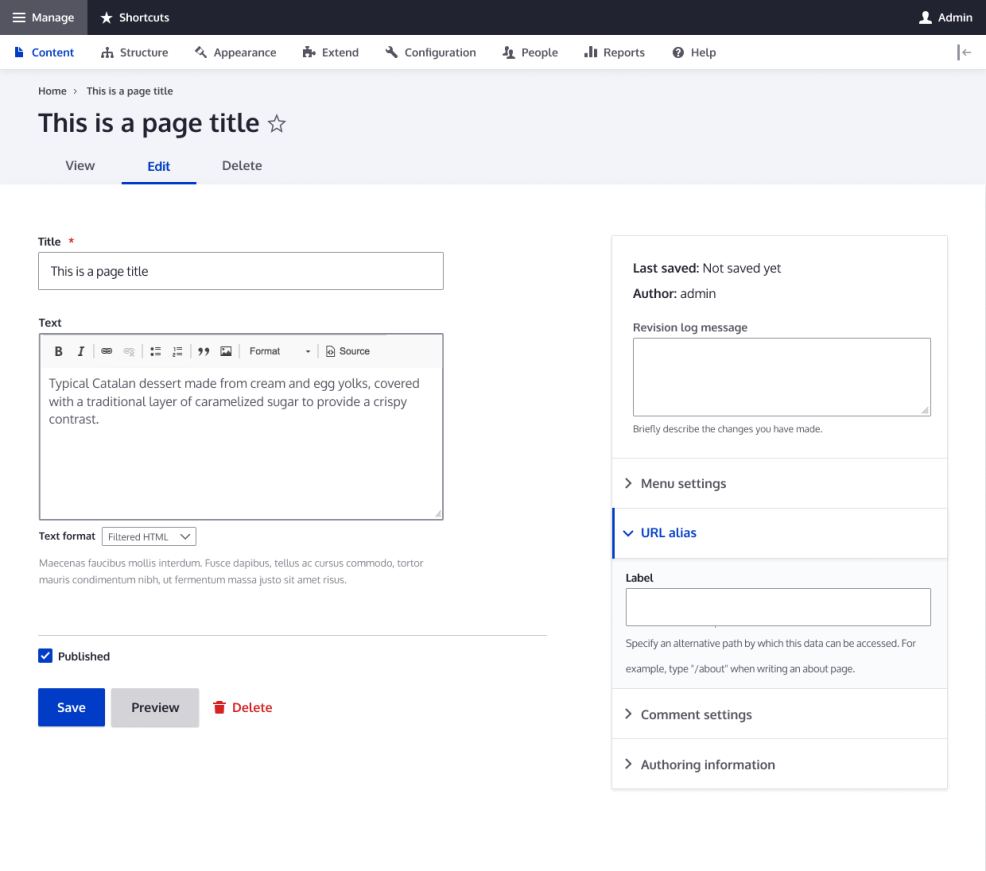
Claro バックエンド
Claro は、2009年にデザインされた Seven テーマに取って代わる現代的なバックエンドです。Drupal 10コアの様々なユーザーインターフェイスでは、色のコントラストと要素の統一に多大な労力が費やされました。タッチターゲットは大きくなり、管理者タブはユーザー調査とアクセシビリティの向上に基づいて再配置。外観は一新され、Drupal をより魅力的なものにしています。以前は、見た目が Drupal の底力にマッチしておらず、見た目だけではその無限の柔軟性が古めかしく見えてしまっていました。Claro は、Drupal のパワーを知ってもらうベク洗練された外観になっています。
Drupal 10.2では、バックエンドのパーミッション管理がより簡単になり、調整が必要なパーミッションを見つけるためのクイックフィルタが追加。また、新しいアナウンスメントフィードモジュールが Drupal の新規インストール時にデフォルトで追加され、サイト管理者がプロジェクトの最新情報を入手できるようになりました。
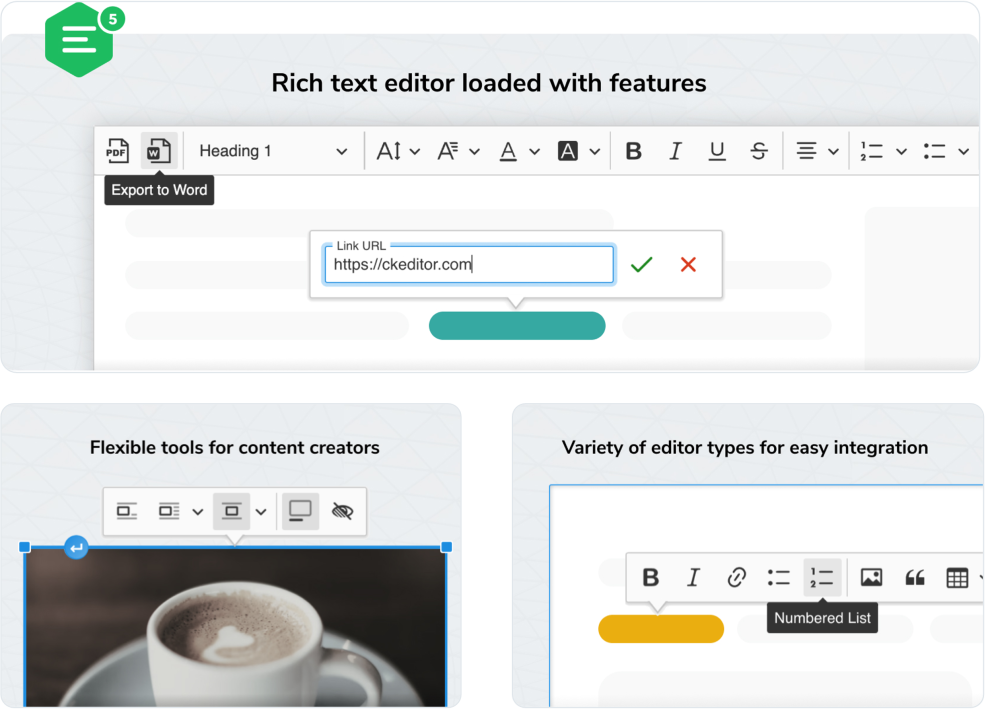
CKEditor 5
Drupal 用の CKEditor 4は Drupal 9と同時に寿命を迎えたため、Drupal はバージョン10で CKEditor 5に移行しました。フロントエンドでは、コンテンツ編集体験が大幅に洗練。例えば、追加のダイアログボックスを開くことなく、リンクや画像をその場で編集できるようになりました。

CKEditor 5のもう一つのアップデートは、WordドキュメントやGoogleドキュメントからコンテンツエディターへのコピーペーストの改善です。これらのプログラムからコピーペーストされたマークアップを削除します。Drupal 10.1では、CKEditorはショートコードを使って素早くコンテンツをフォーマットできるオートフォーマットを含む、より多くの改善を加えました。
追加料金で、CKEditor 5 Premium Features にアクセスすることができます。CKEditor 5 Premium Features では、リアルタイムの共同編集やコメント機能、Word や PDF へのエクスポートが可能です。30 日間の無料版もありますので、一度体験してみてください。
テーマのカスタマイズがより簡単に
Drupal のテーマはゼロから作成されることはあまりなく、ベーステーマの上に構築されることがほとんどです。Drupal 10ではスターターキットが導入され、フロントエンド開発者は実行時にベーステーマを拡張するのではなく、ベースをコピーして新しいテーマ構築の出発点として使うことができるようになりました。
実験的な新しいモジュール「Single Directory Components」は、テンプレート、スタイル、JavaScript ファイルをコンポーネント用にまとめます。また、Twig テンプレートのデバッグとレンダーキャッシュの設定を、使いやすい管理ページで利用できるようにしました。さらに、Twig フィルタが追加され、フィールドテンプレートのマークアップ操作が簡単になりました。
デカップルド・ナビゲーション
Drupal 10.1では、コンテンツ要素間のナビゲーションを分離されたシナリオで管理することが簡単になりました。JavaScript のフロントエンドが Drupal から設定可能なメニューを利用できるように、新たに Linkset 標準を利用した専用のエンドポイントが追加。これにより、フロントエンド開発者はナビゲーションをハードコーディングする必要がなくなり、開発者でなくてもコードを書かずにアプリケーションのメニューを管理できるようになりました。Drupal 10.2では、ユーザーが子メニュー項目を直接、より簡単に追加できるようにすることで、メニュー作成がさらに改善されました。

柔軟なブロックとコンテンツ管理
Drupal 10.2では、既存のフィールドを再利用したり、複数の設定フォームを1つにまとめることでフィールドの作成を簡単にしたりするユーザーインターフェースが刷新され、一貫性のあるコンテンツモデルの作成がより簡単になりました。コンテンツ編集の作業は、特定のテキストフォーマットを強制できるテキストフィールドによって合理化。さらに、統一されたエンティティの修正エディタのおかげで、コンテンツブロック、ノード、その他のエンティティタイプに関わらず、以前のバージョンのコンテンツを管理しやすくなりました。
ブロックといえば、Drupal 10.1からは管理インターフェイスの構造セクションで直接カスタムブロックを作成できるようになり、10.2からはレスポンスステータス(成功、アクセス拒否、見つかりません)に基づいてページにブロックを表示/非表示できるようになりました。より細かいパーミッションのおかげで、ブロックコンテンツの改訂を簡単にレビューし、(必要に応じて)巻き戻すことが可能です。
Drupal 10.2では、ファイルのアップロードにファイル名の修正と音訳の設定が追加されました。これにはスペースの置換と小文字のオプションが含まれます。メディアエンティティのリビジョン編集もサポートされ、Drupal コアによってインストールされたデフォルトの画像スタイルが WebP を使用するようになり、画像サイズが25-34%削減されました。
ページ読み込みの強化
より優れたページ読み込み機能により、ユーザーエクスペリエンスが向上します。BigPipe は、サイドバーなどの補助コンテンツが生成されている間に、ページのメインコンテンツを最初に生成することで、ページのロード時間を短縮します。また、遅延コンテンツのインターフェイスプレビューをサポートし、ページの更新を減らすことで、ユーザーエクスペリエンスを効率化します。Drupal 10.2で利用可能な追加機能は、レスポンシブ画像を遅延ロードする機能や、 oEmbed コンテンツが遅延ロードされるように設定する機能など、最初のページロードをより速くします。
合理化されたコア
Drupal 10をコアエクスペリエンスに集中させるため、また、コミュニティがいくつかのモジュールやテーマをより自由に改良できるようにするため、以下のコンポーネントは Drupal コアからコントリビュートプロジェクトに移動されました。これらはまだ利用可能ですが、個別にメンテナンスされていきます。
移動されたモジュール | 移動されたテーマ |
Aggregator | Bartik |
CKEditor 4 | Classy |
Color | Seven |
HAL | Stable |
Quickedit | |
RDF |
改善され続ける開発者向けエクスペリエンス
Drupal 10のアップデートにより、開発者の作業もより快適になりました。目立った変更点は以下の通りです。
- Drupal の主なバージョンと互換性のあるコードが書けるように、Deprecation Helper を導入
- Drupal 10.2では BigPipe モジュールと Renderer で PHP Fiber がサポートされ、非同期操作による高速なページ生成の開発が可能に。コンフィギュレーションフォームの API は、コンフィギュレーションバリデーションと直接互換性があり、一貫して検証されたフォームを簡単に書くことができます。Doctrine のアノテーションサポートはそのままに、プラグインのアノテーションにも PHP ネイティブの属性を採用
これらの細かい改善は Drupal での開発を容易にし、一方で Drupal 11は旧来の慣行を一新するために使用されます。
Drupal 10.2へのアップグレード
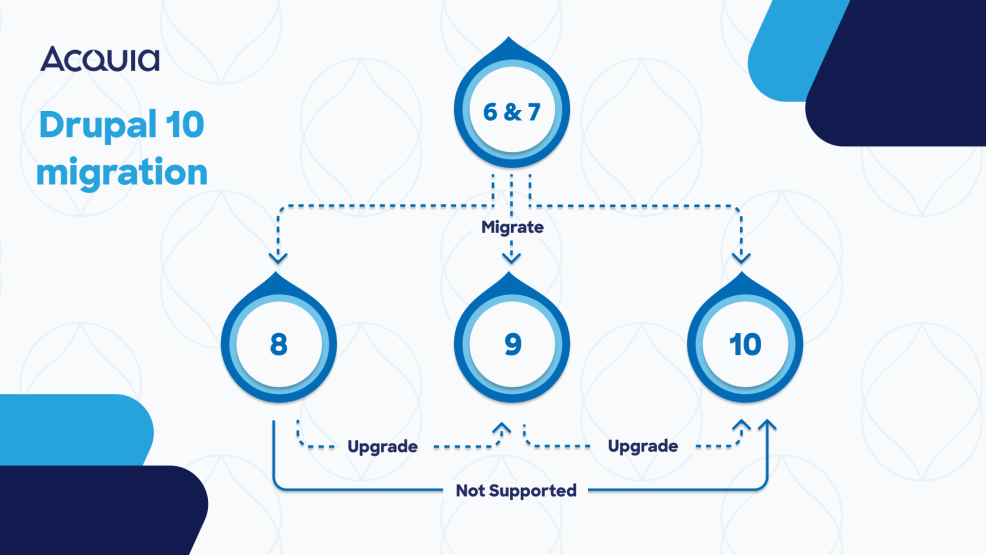
初めて Drupal 10.2をインストールする方にとっては問題ありませんが、そうでない方にとっては、新しいリリースによってサイトの移行やアップグレードが必要になるかもしれません。以下に役立つヒントとツールを紹介します。まず、どこから始めるかを元に、移行やアップグレードの経路を図にしてご紹介します。

というわけで、もしあなたがアップグレードする場合
- Drupal 7の場合、Drupal 10.2への完全なサイト移行が必要になります。アクイアは、Drupal 7から移行するための Acquia Migrate Accelerate ツールをオープンソース化し、プロセスを大幅に簡素化しました。誰でもローカルで使用でき、移行を大幅にスピードアップできます。Acquia's Developer Portal でその他の Drupal 7のサポート終了に関する情報をご覧ください。
- Drupal 8の場合、このバージョンは2021年11月2日にサポートが終了いたしました。主要なアップグレードパスが構築されているため、Drupal 10.2への直接的なアップグレードパスはありません。まず Drupal 9にアップグレードし、次のセクションの手順に従ってください。Acquia's Developer Portal でその他の Drupal 8の終了情報をご覧ください。
- Drupal 9は2023年11月1日にサポートが終了しましたので、Drupal 9ユーザーはできるだけ早く Drupal 10にアップデートすることを強くお勧めします。Drupal 9のサポート終了に関する詳細は、Acquia's Developer Portal をご覧ください。手順は非常にシンプルです。
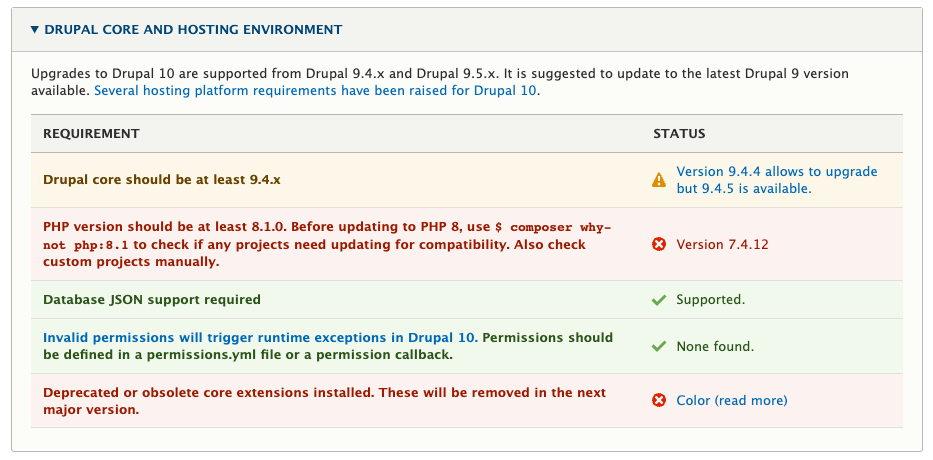
- ステップ 1: アップグレードステータスモジュールをインストールし、有効にします。これにより、Drupal 10に移行する前にやるべきことをすべて記した環境準備チェックが実行され、UI に直接チェックリストが表示されます。
- ステップ 2: アップグレードの指示に従って、必要に応じてモジュールを更新しましょう。カスタムコードについては、Drupal Rector を動かすことで、互換性のない部分のほとんどが自動的に修正されます。自動的に修正できない問題については、ドキュメントに従って手動で修正してください。
- ステップ 3: 最後に、Drupal コアを Drupal 10にアップデートします。

アクイアと Drupal 10.2:完璧な組み合わせ
アクイアは Drupal の世界的な貢献者であり、お客様のソリューションが可能な限りスムーズに機能するようお手伝いすることをお約束します。あなたが Drupal 初心者でもベテランでも、私たちにお任せください。アクイアと Drupal 10.2のダイナミックな組み合わせについては、究極の Drupal 10ガイドをご覧ください。



