アクセシビリティ・ブラウザ拡張機能
Acquia Optimize のブラウザ拡張機能を使って、ウェブサイトを閲覧しながらアクセシビリティとウェブガバナンスの問題を素早く把握しましょう。

Image

閲覧しながらレビュー
ヘッダーの階層構造、alt タグの欠落など、ウェブサイトのアクセシビリティとユーザビリティに影響を与えるフロントエンドのコンテンツと、バックエンドのコードの問題をブラウザから直接チェックできます。
Image

よりアクセシブルなデザイン
視覚障害のあるユーザーがウェブサイトをどのように体験しているかを理解することで、包括的でニーズに合ったデザインに仕上げます。

品質保証
リンク切れやスペルミスなど、ユーザーエクスペリエンスに悪影響を与える可能性のある品質保証上の問題を特定します。

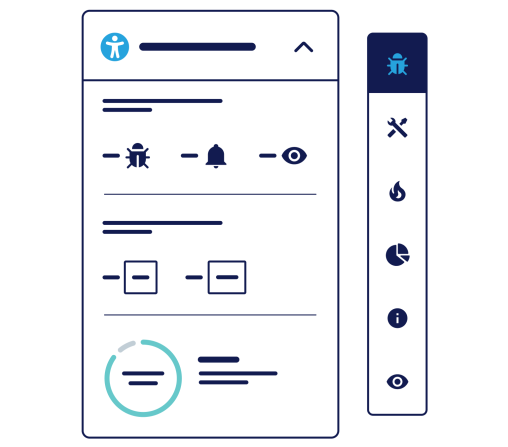
Acquia Optimize ツールキット
ウェブページの構造や、アクセシビリティのコンプライアンスに影響するプロパティをリアルタイムで把握します。

Acquia Optimize ヒートマップ
ビジターが実際にどのようにページと接触しているかをモニターし、どこで/どのように彼らの体験を改善すればよいかを絞り込みます。

自動アクセシビリティチェックリスト
アクセシビリティの遵守レベルをリアルタイムで追跡し、すぐに対処すべき問題に優先順位を付けします。

主要な CMS プラットフォームとの統合
Acquia Optimize は、Drupal、WordPress、Drupal、Joomla など、主要な CMS システムとの連携をシームレスに提供。フラグが立った問題から CMS の特定のページにワンクリックで移動し、即座にエラーを修正します。