



エクスペリエンス・マネジメント
Site Studioはローコードのサイトビルダーで、開発者が再利用可能なコンポーネントを構築できるように設計されています。これにより、コードを使用せずにページを組み立て、コンテンツ作成ができるようになり、ブランドコンプライアンスを維持しながらも、市場投入までの時間を短縮できます。組織内の誰でも簡単にサイトを構築・更新することが可能なのです。
デジタル体験の創造を簡素化


迅速なページの構築と更新
ドラッグ&ドロップ・ツールを使い、キャンペーン、イベント、ローンチをサポートするページを構築。ユーザー自身がページを編集し、コンテンツを顧客目線で閲覧できるようにすることで、コンテンツ編集をシンプルにします。


アクイア、G2誌でデジタル・エクスペリエンスのリーダーに選出

開発者、マーケティング担当者向け機能
開発者向け

コンポーネントビルダー
コンテンツ作成者のためにコンポーネントレイアウトと関数を作成します。

コンテンツテンプレート・ビルダー
構造化されたコンテンツのテンプレートを作成し、マスターテンプレートのコンテンツセクションでそれらを表示します。

マスターテンプレートビルダー
ウェブサイトのヘッダー、フッター、ナビゲーションシステム用のボイラープレート・テンプレートを作成できます。ボイラープレートをさまざまな場所に複数作成できます。

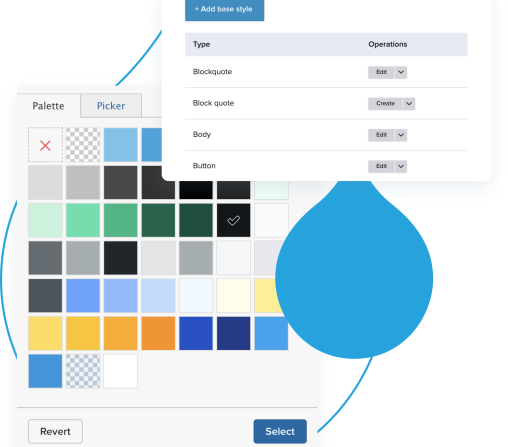
スタイルガイドマネージャー
ウェブサイトの外観用にテーマ固有のオーバライドを構築します。スタイルガイドを使うことで、Drupalの複数のサイトがそれぞれ異なるスタイルを持つことができます。

同期パッケージマネージャー
テンプレート、コンポーネント、スタイル、設定をパッケージ化し、開発環境から本番環境へデプロイしたり、異なるサイト間で構成要素をエクスポートおよびインポートしたりできます。

カスタムコンポーネント
カスタムコンポーネントを作成して、さらに細かいウェブサイトの要件に対応できます。一度作成したコンポーネントは、コンポーネントライブラリからどこでも使用可能です。
マーケター向け

コンテンツ作成
ノーコード、ドラッグ&ドロップのコンテンツ作成、ページ作成UIを活用し、本番環境でリッチなページを作成できます。

ビジュアルページビルダー
完全なWYSIWYG、ドラッグ&ドロップ式のページビルダーで、リッチなコンポーネントベースのページをウェブサイトのフロントエンドで直接作成できます。

レイアウトキャンバス
バックエンドからコンポーネントベースのページを作成し、抽象化されたページ上のコンポーネントの構造を見ることができます。

コンポーネントライブラリ
コンポーネントのライブラリに簡単にアクセスして、豊富なコンポーネントベースのページを作成できます。または、Site StudioのUIキット(50以上の一般的なコンポーネント)のいずれかをインポートすることもできます。

コンポーネントコンテンツ
コンポーネントを再利用可能なコンテンツとして保存し、複数のページで使用が可能です。コンテンツコンポーネントを一括更新し、すべてのページに変更を反映させることができます。

ヘルパーライブラリ
レイアウトコンポジションを再利用可能なヘルパーとして保存し、ページ作成をスピードアップ。任意のコンポーネントまたはグループをヘルパーとして保存し、ヘルパーライブラリで表示できます。
Site StudioとAcquia CMSの組み合わせ
追加アドオン
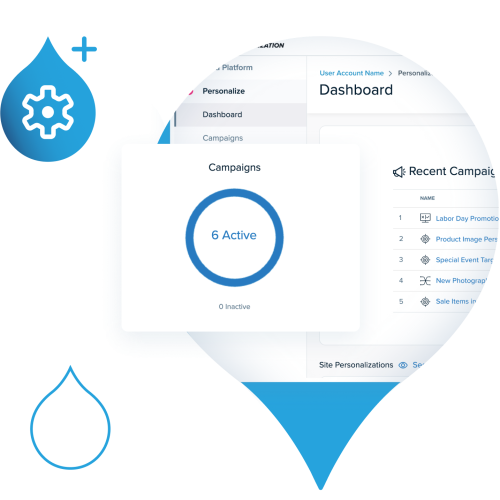
パーソナライゼーション
複数のソースからあらゆるチャネルやデバイスに送信される顧客コンテンツやプロファイルデータを一元管理。
-
顧客獲得率の向上
-
キャンペーンの種類:A/Bテスト
-
マルチサイト展開と多言語パーソナライズ

もっと深く知る


Site Studioの導入で、当社のウェブサイト全体で一貫したブランディングとUX /UI機能を実現できるようになりました。
デジタル・インフラストラクチャ・アーキテクト
Unit4 ビジネスソフトウェア
Site Studioを体験:サンドボックスを試してみる
Site Studioの機能についてご紹介します。
| マーケティング機能 |
|---|
|
コンテンツ作成
ノーコード、ドラッグ&ドロップのコンテンツ作成とページ組み立てのUIにより、マーケティング担当者やコンテンツ作成者は、本番環境でリッチなページを作成できます。
|
|
ビジュアルページビルダー
ビジュアルページビルダーを使用すると、ウェブサイトのフロントエンドで直接、リッチなコンポーネントベースのページを作成できます。ビジュアルページビルダーは、完全にWYSIWYG、ドラッグアンドドロップのページ構築体験を提供します。
|
|
レイアウトキャンバス
レイアウトキャンバスを使用することで、ウェブサイトのバックエンド管理インターフェイスから、リッチなコンポーネントベースのページを作成できます。また、ページ上で使用されるコンポーネントの抽象化された構造ビューも提供します。
|
|
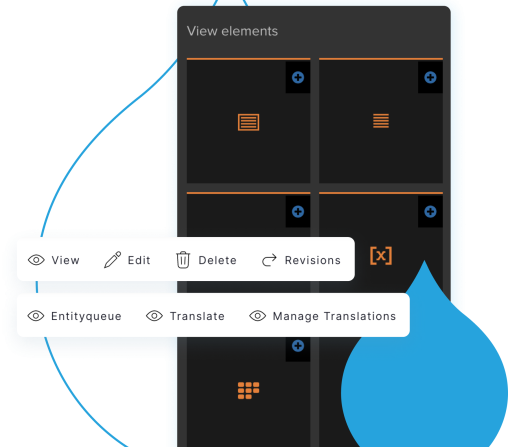
コンポーネントライブラリ
ビジュアルページビルダーまたはレイアウトキャンバスを使用して、ウェブサイト用に構築されたコンポーネントのライブラリにアクセスすることにより、コンポーネントベースのリッチなページが作成できます。独自のコンポーネントライブラリをSite Studioのコンポーネントビルダーで作成したくない場合は、50以上の一般的なコンポーネントのライブラリを含むSite StudioのUIKitsをインポートすることも可能です。
|
|
コンポーネントコンテンツ
コンテンツが入力されたコンポーネントを再利用可能なコンテンツ・エンティティとして保存し、複数のページで使用することが可能です。大元のコンポーネントのコンテンツ エンティティを更新すれば、変更がそのコンポーネントを使用しているすべてのページに反映されます。
|
|
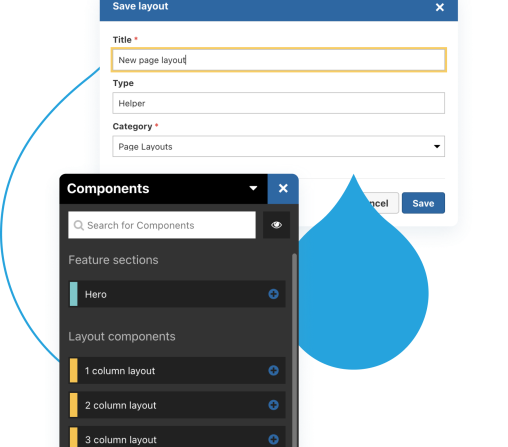
ヘルパーライブラリ
レイアウトコンポジションを再利用可能な「ヘルパー」として保存し、ページ作成プロセスをスピードアップ。任意のコンポーネントまたはコンポーネントグループをヘルパーとして保存すると、ヘルパーライブラリで利用できるようになります。
|
| IT機能 |
|---|
|
コンポーネントビルダー
ドラッグ&ドロップのコンポーネントビルダーを使用して、コンテンツ作成者が使用するコンポーネントを作成。コンポーネントのレイアウトと、コンテンツや設定を追加するフォームの両方を構築できます。
|
|
コンテンツテンプレートビルダー
ドラッグ&ドロップのテンプレートビルダーを使用して、構造化されたコンテンツのテンプレートを作成します。テンプレートは、マスターテンプレートのコンテンツエリアに表示されます。
|
|
マスターテンプレートビルダー
ドラッグ&ドロップで作成できるマスターテンプレートビルダーを使って、ウェブサイトのヘッダー、フッター、ナビゲーションシステムの一番外側のテンプレートを作成できます。ウェブサイトの異なるエリアに異なるテンプレートを使用したい場合は、複数のマスターテンプレートを作成してください。
|
|
メニューテンプレートビルダー
シンプルなリストメニューからマルチレベルのインタラクティブメニューまで、Drupalメニューのテンプレートを作成するには、ドラッグ&ドロップのメニューテンプレートビルダーを使用します。メニューテンプレートをマスターテンプレート内に配置して、ウェブサイト全体にグローバルに適用できます。
|
|
ビューテンプレートビルダー
ドラッグ&ドロップできるビューテンプレートビルダーを使用して、Drupalビューのテンプレートを作成します。ビューテンプレートは新しいビューフォーマットで、ビューページやビューブロックの構造をレイアウトすることができます。これには、公開されたフィルタやページ分割のレイアウトも含まれます。
|
|
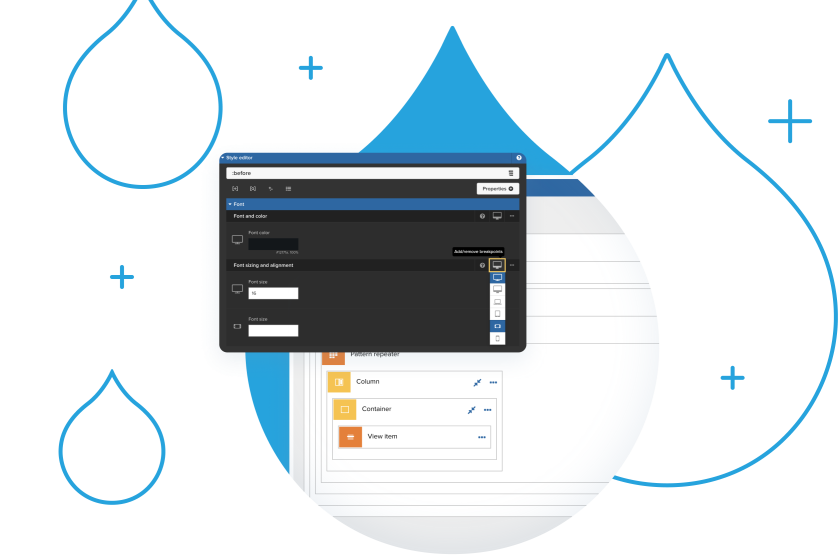
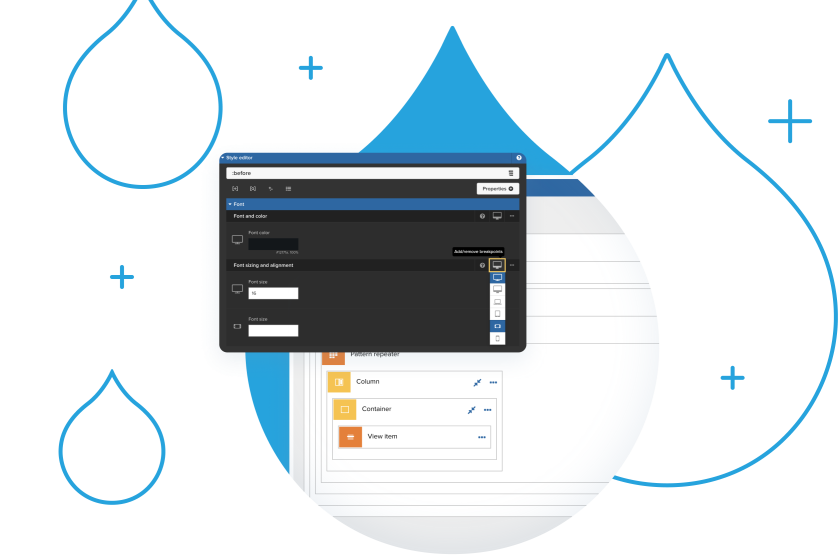
スタイルビルダー
ビジュアルCSSスタイルビルダーを使用して、基本の要素と分類用のスタイルを作成できます。ビジュアルスタイルビルダーには、CSS セレクタに CSS プロパティを追加できる柔軟なUIと、スタイルを作成する際の視覚的なリアルタイムプレビューが用意されています。
|
|
スタイルガイド・マネージャーとスタイルガイド
ウェブサイトの外観をテーマごとに設定するためのスタイルガイドを簡単に作成できます。スタイルガイドにより、複数のDrupalサイトがそれぞれ異なるスタイルを持つことができます。
|
|
シンクパッケージマネージャー
Site Studioテンプレート、コンポーネント、スタイル、その他の設定をSite Studioパッケージとしてパッケージ化し、開発から本番環境に導入できます。また、異なるウェブサイト間でSite Studioテンプレート、コンポーネント、スタイルをエクスポートおよびインポートすることも可能です。
|